热门文章
- Bootstrap安装教程 (发布时间:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分钟教你学会使用bootstrap开发网页 (发布时间:2021-06-25 16:32:17)
- Bootstrap5 出来了,我应该学习Bootstrap4还是Bootstrap5? (发布时间:2021-05-02 13:21:53)
最新文章
- 我通过重新学习 HTML 学到的东西 (发布时间:2021-06-30 17:37:25)
- 设计师:注意你的语言 (发布时间:2021-06-30 17:28:00)
- 设计全方位搜索 (发布时间:2021-06-30 17:12:41)
- CSS 垂直媒体查询的用例 (发布时间:2021-06-30 17:05:47)
- 世界上最受欢迎的排版博客现在有一家商店 (发布时间:2021-06-30 17:05:31)
- 每天学习前端 Web 开发的旅程 (发布时间:2021-06-30 16:31:02)
- Bootstrap安装教程 (发布时间:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分钟教你学会使用bootstrap开发网页 (发布时间:2021-06-25 16:32:17)
- 2021年世界上制造业网站设计的 5 个最佳范例 (发布时间:2021-06-22 15:29:54)
- CMS 的兴起和“网站管理员”的衰落 (发布时间:2021-06-22 15:26:45)
怎么用css设置table表格边框的颜色
发布时间:2021-06-22 15:26:45
在工作中我们常常需要修改table边框的颜色,那么在css中我们该如何来实现这一效果呢?其实非常简单,下面就让我们一起来看看吧。在工作中我们常常需要修改table边框的颜色,那么在css中我们该如何来实现这一效果呢?其实非常简单,下面就让我们一起来看看吧。
使用属性:
border-color属性设置一个元素的四个边框颜色。
属性值:
color 指定背景颜色。
transparent 指定边框的颜色应该是透明的。这是默认
inherit 指定边框的颜色,应该从父元素继承
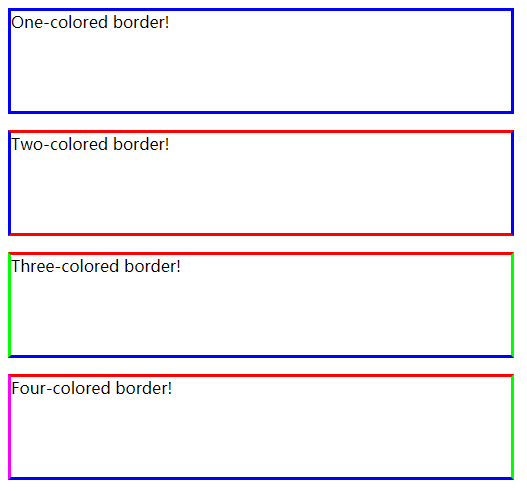
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p{width: 500px;height: 100px;}
p.one {border-style: solid; border-color: #0000ff;}
p.two {border-style: solid;border-color: #ff0000 #0000ff;}
p.three {border-style: solid;border-color: #ff0000 #00ff00 #0000ff;}
p.four {border-style: solid;border-color: #ff0000 #00ff00 #0000ff rgb(250, 0, 255);}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
</body>
</html>